虽然本站使用了自动生成sitemap.xml的插件,但是由于种种原因让一些诸如:360搜索、搜狗搜索、神马搜索等国内奇葩搜索引,因为对于https加密网站的支持性不好导致无法获取到sitemap.xml。
所以我决定使用使用php代码生成sitemap.xml然后在通过Linux内部任务计划将其下载到一个http节点,随后提交到各个搜索引擎的站长平台。该php代码可以同时生成首页、文章、单页面、分类和标签的 sitemap.xml,现在分享给大家!

一、粘入PHP代码到文件
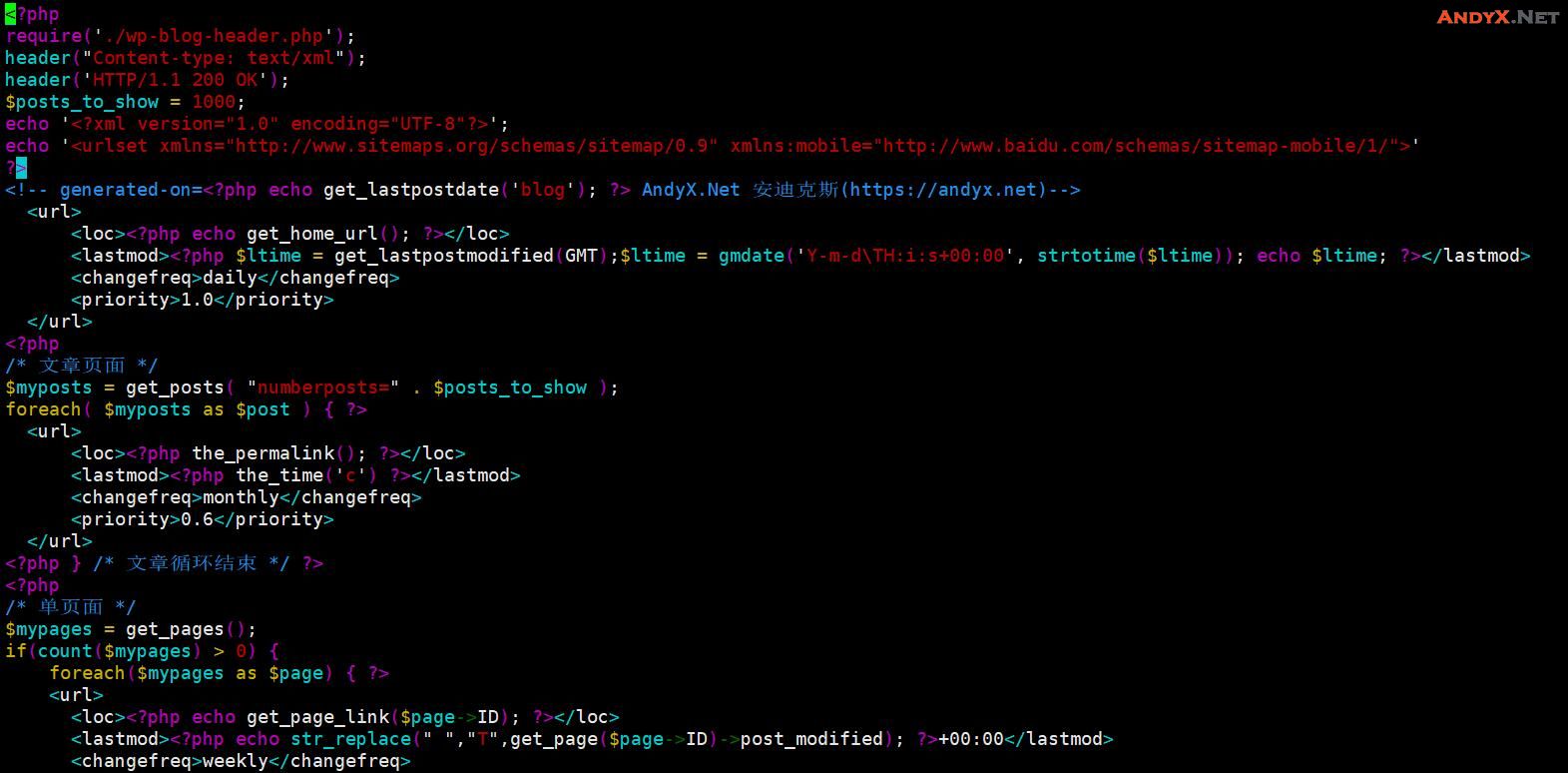
《?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000;
echo ' 《?xml version="1.0" encoding="UTF-8"?>';
echo ' 《urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/">'
?>
《!-- generated-on= 《?php echo get_lastpostdate('blog'); ?>-->
《url>
《loc> 《?php echo get_home_url(); ?> 《/loc>
《lastmod> 《?php $ltime = get_lastpostmodified(GMT);$ltime = gmdate('Y-m-d\TH:i:s+00:00', strtotime($ltime)); echo $ltime; ?> 《/lastmod>
《changefreq>daily 《/changefreq>
《priority>1.0 《/priority>
《/url>
《?php
/* 文章页面 */
$myposts = get_posts( "numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
《url>
《loc> 《?php the_permalink(); ?> 《/loc>
《lastmod> 《?php the_time('c') ?> 《/lastmod>
《changefreq>monthly 《/changefreq>
《priority>0.6 《/priority>
《/url>
《?php } /* 文章循环结束 */ ?>
《?php
/* 单页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) { ?>
《url>
《loc> 《?php echo get_page_link($page->ID); ?> 《/loc>
《lastmod> 《?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?>+00:00 《/lastmod>
《changefreq>weekly 《/changefreq>
《priority>0.6 《/priority>
《/url>
《?php }} /* 单页面循环结束 */ ?>
《?php
/* 博客分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) { ?>
《url>
《loc> 《?php echo get_term_link($term, $term->slug); ?> 《/loc>
《changefreq>weekly 《/changefreq>
《priority>0.8 《/priority>
《/url>
《?php }} /* 分类循环结束 */?>
《?php
/* 标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) )
return false;
$tags[ $key ]->link = $link;
?>
《url>
《loc> 《?php echo $link ?> 《/loc>
《changefreq>monthly 《/changefreq>
《priority>0.4 《/priority>
《/url>
《?php } /* 标签循环结束 */ ?>
《/urlset>***注意使用前请将 《 替换为 正常的html符号
***需要注意的是在第二行require(‘./wp-blog-header.php’);需要写明wp-blog-header.php的相对路径,否则不生效***
然后将代码保存到你的WordPress网站根目录下,命名一个别人猜不到的文件名比如:andyx.net_tJrOE1mDgYwsCT6h.php
并且打开浏览器确认文件是否可以生成地图文件,仅仅是举例:https://andyx.net/andyx.net_tJrOE1mDgYwsCT6h.php

二、使用crontab周期任务计划+curl命令下载到http节点的网站
先使用curl命令测试下载是否成功
curl -o /var/www/http/sitemap.xml https://andyx.net/andyx.net_tJrOE1mDgYwsCT6h.php >/dev/null 2>&1 #参数-o为另存为,/dev/null 2>&1意思为不输出任何信息
测试访问http://xxx.andyx.net/sitemap.xml可以访问后
输入crontab -e命令进入编辑模式,然后输入一下命令以每1小时更新一次sitemap.xml网站地图列表
* 1 * * * curl -o /var/www/http/sitemap.xml https://andyx.net/andyx.net_tJrOE1mDgYwsCT6h.php >/dev/null 2>&1
三、提交sitemap到各大搜索引擎的站长平台
这个就不用多说了吧,自己提交一下。
顺手发上奇葩的站长平台的链接:
http://zhanzhang.so.com/
http://zhanzhang.sm.cn/
http://zhanzhang.sogou.com
https://webmaster.yandex.com/
(End)