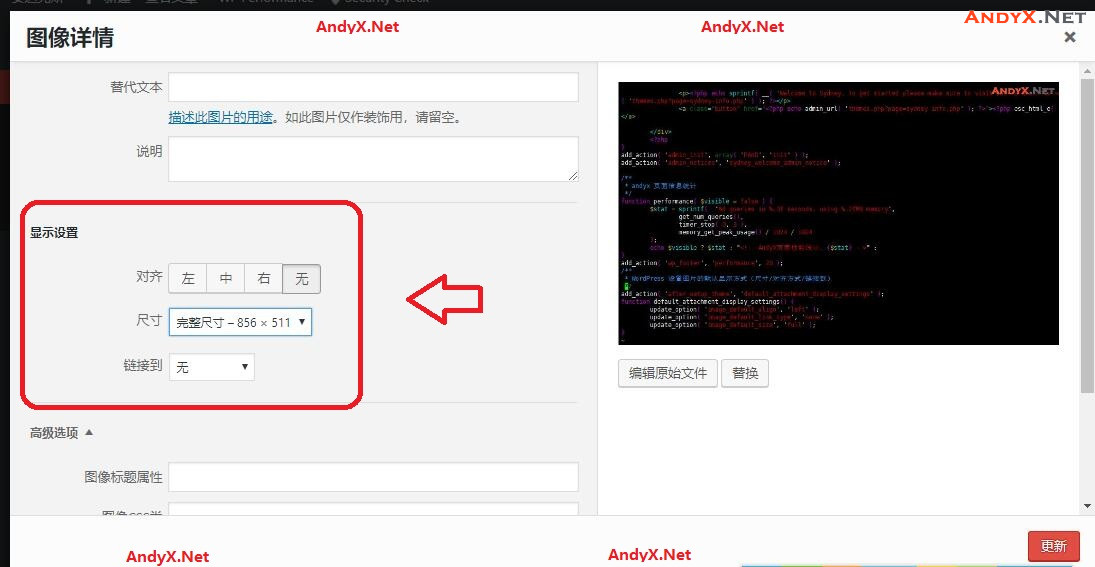
在WordPress的文章中插入图片时,我们几乎每次都要设置图片的尺寸、对齐方式和链接方式,是比较耗时费力的。其实我们可以给这几个选项设置默认参数,省去我们每次设置的麻烦。

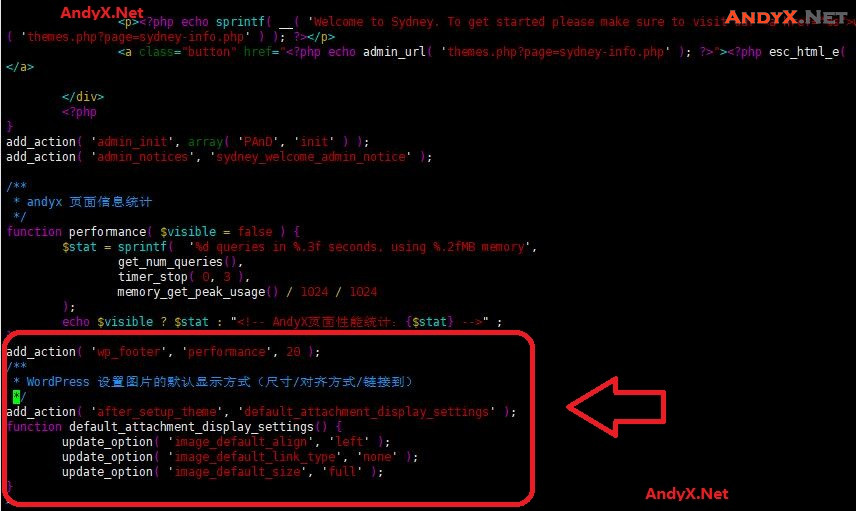
可以将下面的代码添加到主题的 functions.php 文件即可:
位置例如: /var/web/www/wp-includes/functions.php
1 2 3 4 5 6 7 8 9 10 | /**
* WordPress 设置图片的默认显示方式(尺寸/对齐方式/链接到)
* https://andyx.net/setup_default_display_mode_of_pictures_by_wordpress/
*/
add_action( 'after_setup_theme', 'default_attachment_display_settings' );
function default_attachment_display_settings() {
update_option( 'image_default_align', 'left' );
update_option( 'image_default_link_type', 'none' );
update_option( 'image_default_size', 'full' );
} |
代码中有三个选项,它们各自的参数如下,你可以根据自己的需要进行设置:
image_default_align 图片默认对其设定
- left (左)
- right (右)
- center (居中)
- none (无)
image_default_link_type 图片默认链接设定
- file (文件)
- post (地址)
- custom (自定义)
- none (无)
image_default_size 图片默认尺寸设定
- thumbnail (小)
- medium (中)
- large (大)
- full (全尺寸)

以上就是设置WordPress发布文章图片的默认显示方式的方法,本教程结束。