.htaccess文件(或者”分布式配置文件”),全称是Hypertext Access(超文本入口)。提供了针对目录改变配置的方法, 即,在一个特定的文档目录中放置一个包含一个或多个指令的文件, 以作用于此目录及其所有子目录。作为用户,所能使用的命令受到限制。对于虚拟主机用户来说,最方便的莫过于利用.htaccess设置图片防盗链了。上网搜了一下,.htaccess规则写法很多,但是大部分的区别在于最后一行,下面我们先看看正确的.htaccess防盗链写法,稍后我再详细解释一下最后一行的重点。
真正有用的.htaccess写法为
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteCond %{HTTP_REFERER} !andyx.net [NC]
RewriteCond %{HTTP_REFERER} !youdao.com [NC]
RewriteCond %{HTTP_REFERER} !twitter.com [NC]
RewriteCond %{HTTP_REFERER} !facebook.com [NC]
RewriteCond %{HTTP_REFERER} !google.cn [NC]
RewriteCond %{HTTP_REFERER} !google.com [NC]
RewriteCond %{HTTP_REFERER} !google.com.tw [NC]
RewriteCond %{HTTP_REFERER} !google.com.sg [NC]
RewriteCond %{HTTP_REFERER} !google.com.hk [NC]
RewriteCond %{HTTP_REFERER} !bloglines.com [NC]
RewriteCond %{HTTP_REFERER} !mail.qq.com [NC]
RewriteCond %{HTTP_REFERER} !cn.bing.com [NC]
RewriteCond %{HTTP_REFERER} !image.baidu.com [NC]
RewriteRule .(png|jpg)$ /no.gif [R,NC,L]我把.htaccess文件和no.gif文件一起上传到了根目录,注意看最后一行,当指定类型(png或jpg)的图片出现在非上述列表中的网站时,图片会自动替换成no.gif。
解释一下上述语句:
1、RewriteCond %{HTTP_REFERER} !^$ [NC]
允许空“HTTP_REFERER”的访问,即允许用户在浏览器地址栏中直接输入图片地址时图片文件的显示。一般而言,这是可选的,不过,建议这么设置,如果强迫必须具有“HTTP_REFERER”才能访问,可能会带来某些问题,比如说在用户通过代理服务器访问时。
2、 RewriteCond %{HTTP_REFERER} !zhukun.net [NC]
设置允许访问的HTTP来源,包括我们的自身站点、Google、Baidu、Bloglines、Feedburner、feedsky等。
3、 RewriteRule .(jpg|png)$ /no.gif [R,NC,L]
定义被盗链时替代的图片,让所有盗链 jpg、png 等图片的网页,显示根目录下的 no.gif 文件。注意:这里必须有一个“/”,而且no.gif件体积越小越好,越小就越节省流量。
4、说明一下其中的 R、NC 和 L
R 就是转向的意思
NC 指的是不区分大小写
L 指明本次转向到此结束,后续的转向不受先前判断语句的影响
特别注意:不建议同时禁止gif|jpg|png这三种图片文件,比如你已经禁止了gif,但是却用了no.gif来替换盗链图片,这样肯定会出问题。如果你想同时禁止这三种类型,可以使用以下方法来解决:
RewriteRule .(gif|png|jpg)$ http://farm3.static.flickr.com/2019/97546745770_d739e7f0e1_o.png [R,NC,L]
即用其它服务器上(未设置过防盗链)的图片来替换演示。
下面是其它网友的补充,直接本地例外一个目录
RewriteEngine on
RewriteCond %{REQUEST_URI} ^/images
RewriteRule ^.*$ - [L]
RewriteCond %{REQUEST_FILENAME} \.(jpg|gif|bmp|zip|rar|mp3|txt|png|wma|wmv)$ [NC]
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteCond %{HTTP_REFERER} !www.google.com [NC]
RewriteCond %{HTTP_REFERER} !google.com [NC]
RewriteCond %{HTTP_REFERER} !www.google.com.hk [NC]
RewriteCond %{HTTP_REFERER} !google.com.hk [NC]
RewriteCond %{HTTP_REFERER} !www.google.cn [NC]
RewriteCond %{HTTP_REFERER} !google.cn [NC]
RewriteCond %{HTTP_REFERER} !www.baidu.com [NC]
RewriteCond %{HTTP_REFERER} !www.baidu.cn [NC]
RewriteCond %{HTTP_REFERER} !baidu.com [NC]
RewriteCond %{HTTP_REFERER} !andyx.net [NC]
RewriteCond %{HTTP_REFERER} !www.163.com [NC]
RewriteCond %{HTTP_REFERER} !www.yahoo.com [NC]
RewriteCond %{HTTP_REFERER} !www.sogou.com [NC]
RewriteCond %{HTTP_REFERER} !www.sina.com.cn [NC]
RewriteCond %{HTTP_REFERER} !www.msn.com [NC]
RewriteRule (.*) /images/error.gif [R,NC,L]代码说明:代码第二行,意思是将网站images目录的权限打开,也就是说images文件夹下的图片不进行防盗链,为什么呢?因为我们的盗链警告图片放在这个目录下,你要是不把这个目录权限打开,那么别人盗链的时候,连这张盗链警告图片也显示不出来,只能显示红叉叉,这不是我们想要的效果。代码第四行为需要防盗链文件的后缀名,可以自行根据需要修改。后边那些代码的意思是哪些网站可以不防盗链,都是一些搜索引擎之类的,还有自己站的网址。代码最后一行为盗链时显示的警告图片。也可以将这张图片存放到其他的网站,比如某些图片存储空间,这样的话就可以更加节省本站流量了。
补充方法三:
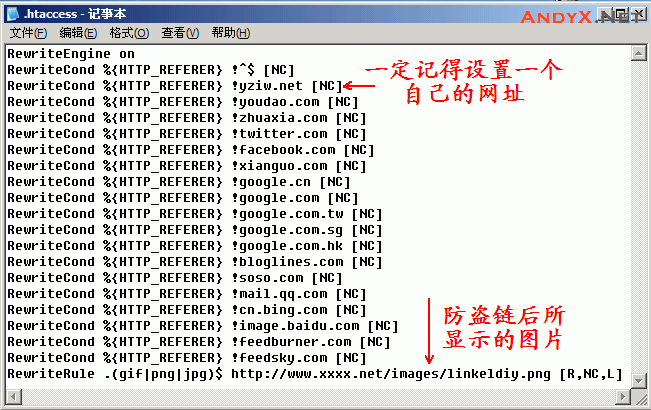
.htaccess写法为如下,下载本文的附件,附件中包括了PSD源文件。周到吧,为了不想再做图片的,只要打开改一下网址就可以用了,当然也可以自己设计!国外虚拟主机流量太小,图片防盗链接是必须做的。
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteCond %{HTTP_REFERER} !youdao.com [NC]
RewriteCond %{HTTP_REFERER} !twitter.com [NC]
RewriteCond %{HTTP_REFERER} !facebook.com [NC]
RewriteCond %{HTTP_REFERER} !andyx.net [NC]
RewriteCond %{HTTP_REFERER} !google.cn [NC]
RewriteCond %{HTTP_REFERER} !google.com [NC]
RewriteCond %{HTTP_REFERER} !google.com.tw [NC]
RewriteCond %{HTTP_REFERER} !google.com.sg [NC]
RewriteCond %{HTTP_REFERER} !google.com.hk [NC]
RewriteCond %{HTTP_REFERER} !mail.qq.com [NC]
RewriteCond %{HTTP_REFERER} !cn.bing.com [NC]
RewriteCond %{HTTP_REFERER} !image.baidu.com [NC]
RewriteRule .(gif|png|jpg)$ http://www.xxxx.net/images/linkeldiy.png [R,NC,L]
注意:最后一行替换图片要改成自己的

继续补充一下
先解释一下图片防盗链和转向:
Q 图片防盗链有什么用?
A 防止其它网站盗用你的图片,浪费你宝贵的流量。
Q 图片转向有什么用?
A 如果你的网站以图片为主,哪天发现月底没到流量就快用光了,那就可以利用图片转向,在不修改网页的前提下,把图片下载请求转向到其它空间(比如试用主机),临时过渡。
下面开始讲解,比如你的图片都在img目录下,那就在该目录下放一个名为 .htaccess 的文件,内容如下:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteCond %{HTTP_REFERER} !yoyoyoyo.cn [NC]
RewriteCond %{HTTP_REFERER} !hahahaha.com [NC]
RewriteCond %{HTTP_REFERER} !google.com [NC]
RewriteCond %{HTTP_REFERER} !baidu.com [NC]
RewriteRule .(jpg|gif|png|bmp|swf|jpeg) /image/replace.gif [R,NC,L]
RewriteRule ^(.*)$ http:\/\/image.xxxx.com.cn\/image\/$1 [L]大概解释一下:
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteCond %{HTTP_REFERER} !yoyoyoyo.cn [NC]
RewriteCond %{HTTP_REFERER} !hahahaha.com [NC]
RewriteCond %{HTTP_REFERER} !google.com [NC]
RewriteCond %{HTTP_REFERER} !baidu.com [NC]这部分是判断是否盗链,如果以上条件都成立(即访问图片的请求,既不是直接输入网址,也不是来自yoyoyoyo.cn,也不是来自hahahaha.com,也不是来自google.com,也不是来自baidu.com 的话),就执行下列转向:
RewriteRule .(jpg|gif|png|bmp|swf|jpeg) /image/replace.gif [R,NC,L]
意思是让所有盗链 img 目录下 jpg、gif、png、bmp、swf、jpeg 文件的网页,显示的图片都用 image 目录下的 replace.gif 图片替换掉。注意替换显示的图片不要放在设置防盗链的 img 目录下。
如果照上面的规则判断出图片请求不是盗链的,就执行以下转向:
RewriteRule ^(.*)$ http:\/\/image.xxxx.com.cn\/image\/$1 [L]
意思对 img 目录下所有的请求都转向到目标服务器,比如有个图片原来的 url 是 http://www.chong4.com.cn/img/girl.jpg ,现在就会转到 http://image.xxxx.com.cn/image/girl.jpg 去。当然了你得先把原服务器 img 目录下的文件统统拷贝到临时服务器的 image 目录下,转向才会真正可用。起到的效果就是把原服务器图片下载所占用的流量统统省下,让临时服务器来承受了。
(END)